The next 700 tiny web-based text editors
14 May 2024
Happy Wednesday, here’s a work-in-progress post.
I keep reinventing this one kind of thing: I have some text that I know how to render into some interesting HTML or JavaScript. So I’d like to be able to have a web page where I edit some text over here (gestures with one hand) to the left, and I’d like to update the text-derived thingy over here (gestures with the other hand) to the right at the push of a button (or maybe just automatically when I stop typing for a tenth of a second).
The last 700 tiny web-based text editors
Here are three times I’ve personally implemented this kind of thing entirely from scratch:
- Retutch, a re-implementation of Andreas Abel’s Tutch
- Jaco, a re-implementation of the C0 language
- Dusa, a logic programming language designed by Chris Martens and myself
And I’m not the only one! Here are some things that other people did:
- Ellie for testing out Elm
- The p5.js editor for testing out p5.js
- GraphiQL for interacting with GraphQL servers
So it’s possible to make the browser a nice place to write text, and in fact almost 100% of the text I write into a computer is in a web application derived from one of three sources:
- Google (Google Mail and Google Docs)
- The Monaco code editor by Microsoft that powers VS Code
- An instance of the Codemirror editor by Marijn Haverbeke.
Aside: Of the examples I gave, every one of uses either Codemirror 5 (Tutch, Jaco, p5.js, Ellie, and also CodePen, GitHub Gist, and the once-great runkit) or Codemirror 6 (Dusa, GrapiQL, and also Overleaf, replit, val.town and most of GitHub), which was effectively a full rewrite that Haverbeke embarked on from the beginning of 2018 to the end of 2021. This wasn’t intentional, and I really went hunting for an online editor I interact with that isn’t Codemirror, but I came up empty except for paste.sr.ht, which uses the Amazon-associated Ace editor. End of aside.
The browser is not a kind place to write text unless you put some effort into it. And if you want to have a little tool that lets people write some text, press a button, and see some output from that text, you really don’t want to give people an unkind experience for writing text, but that’s also not where you want to put your effort!
Enter sketchzone
I think I did a pretty good job with the dusa.rocks editor, so I tried to take all the parts of that that weren’t specific to the Dusa language and put them in a tool for taking a text document and also inspecting or viewing it in some way. The result is called “sketchzone” because yay cutesy names but also because I needed some internal name for the combination of a text document that someone writes and the inspector JavaScript widget that does something interesting with that text document, and sketch was a word that didn’t have too many other domain-specific meanings for me personally.
If you’re using sketchzone, you have to write your inspector — the thing you actually care about, probably — and you get:
- Codemirror integration for the editor (you’ll have to bring your own syntax highlighter, though)
- Persistance of multiple sketches (you can close your browser and reopen it and your stuff is still there)
- Multiple tabs
- A mobile-friendly mode that switches between the editor and inspector
- Light/dark mode
- Browsing and reopening closed documents
- Sharing links using compressed URL hashes
I mostly avoided feature creep, but the last two aren’t currently present in Dusa. The inability to close a file and reopen it was getting really annoying for the main users of dusa.rocks, Chris and myself, and the compressed link sharing had already been sorted out by jcreed as part of the online Twelf sandbox, which is yet another instance of the same pattern I’m talking about here.
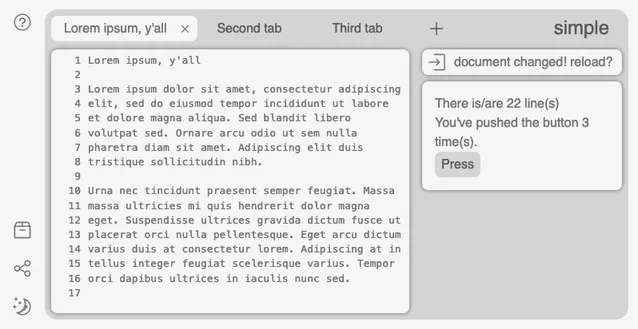
Here’s what it looks like!

The GitHub README.md has seven different remixable Glitch examples that show how little javascript inspector widgets can be configured in different ways. Two of which are secretly really bad idle games.
What’s next?
I’ve published an npm package for sketchzone, so it’s technically usable by anyone! My next steps are to actually port over the dusa.rocks editor to run on sketchzone, which will allow me to delete a lot of crappy and hard-to-understand code from the dusa repository 🎉.
After that, maybe:
- Create a JSON autoformatter explorer and autoformatter as a slightly bigger example
- Create a configuration that automatically reloads instead of having a “load” button, and use that to port the Tutch theorem prover to sketchzone
- Maybe get jcreed’s help to move the Twelf sandbox to sketchzone?
- Longer term, I’d like sketchzone to be able to handle a small but finite number of documents instead of a single document. Ellie-app and GraphiQL are my examples here: they both have a main text file (holding Elm or GraphQL code) and then a second, smaller, collapsable section (HTML for Ellie-app, and JSON arguments and HTML headers for GraphiQL). I don’t want to generalize to, like, Overleaf and being able to handle
- Also longer term, I’d like for the config menu over to the left to become expandable. In similar apps can be useful to show some heads-up documentation, manage supplemental libraries: in Dusa I’d like to be able to list all the builtins without leaving the page.
I’m interested in knowing what other unexpected things sketchzone can do, and what features might make it more usable or amenable to other use cases.