Dusa
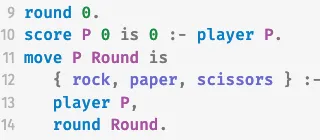
Dusa is a programming language designed with procedural content generation in mind. It’s the first implementation of finite-choice logic programming, a style of logic programming with roots in answer set programming. It looks like this:

The language specification for Dusa was co-designed with my spouse, Chris Martens. I developed the language’s implementation and the website dusa.rocks while attending Recurse Center in 2023.
Language design
The documentation for Dusa includes a number of introductions to the language. The documentation project was my introduction to static site generation with Astro Starlight, which I found quite compelling and later used for reimplementing the Twelf.org website.
In December 2023, I attempted to use Dusa as much as possible to do the twenty-five code challenges of the 2023 Advent of Code, and took notes on the experience.
Frontend design
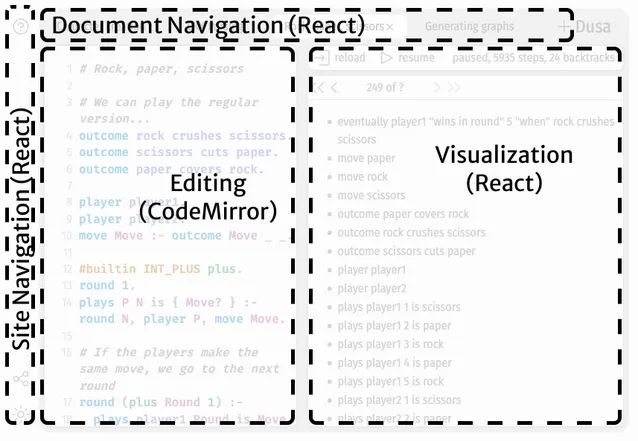
The interactive editor at dusa.rocks is an interactive application with no backend --- persistance is handled entirely through local storage. The site itself has a framework-less Typescript controller that manages the CodeMirror editor and three mostly-stateless React components. The controller also manages the web worker that handles CPU-intensive logic program execution.

Component structure of dusa.rocks
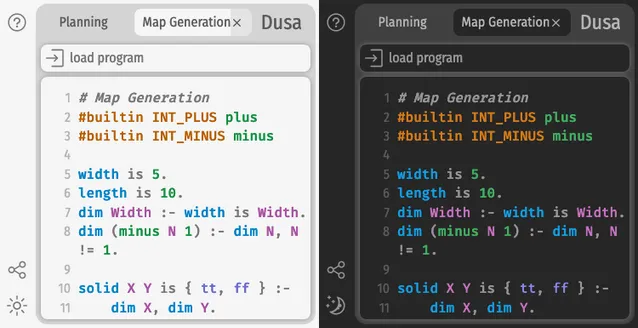
The color scheme for Dusa was my first exploration of the OKLCH perceptual color space. My goal was to create an OKLCH-informed update of Ethan Shoonover’s influential Solarized color scheme.

Solarized-inspired, OKLCH-based color scheme for dusa.rocks